Flutter and React Native: App Testing and Debugging

27 June
App testing and debugging are critical stages in the development process to ensure the quality and reliability of your mobile applications. In this blog post, we will explore the testing and debugging capabilities of two popular cross-platform frameworks, Flutter and React Native. We’ll discuss the tools, techniques, and best practices for testing and debugging apps built with these frameworks.
Testing in Flutter
Unit Testing
Unit testing is essential to verify the functionality of individual units or components of your app. In Flutter, you can use the built-in testing framework called flutter_test for writing unit tests. It provides APIs for testing widgets, functions, and business logic.
Example:
// Example unit test in Flutter
void main() {
test('Test addition function', () {
expect(add(2, 2), equals(4));
});
testWidgets('Test widget rendering', (WidgetTester tester) async {
await tester.pumpWidget(MyWidget());
expect(find.text('Hello, World!'), findsOneWidget);
});
}
Widget Testing
Widget testing allows you to verify the behavior and appearance of widgets in isolation. Flutter provides a widget testing framework that enables you to interact with widgets, simulate user actions, and make assertions about the widget tree.
Example:
// Example widget test in Flutter
void main() {
testWidgets('Test button tap', (WidgetTester tester) async {
await tester.pumpWidget(MyApp());
expect(find.text('Button'), findsOneWidget);
await tester.tap(find.text('Button'));
await tester.pump();
expect(find.text('Button tapped!'), findsOneWidget);
});
}
Integration Testing
Integration testing helps validate the interaction between various components of your app. Flutter provides the flutter_driver package for writing integration tests. It allows you to drive the app from a separate test process and simulate real user scenarios.
Example:
// Example integration test in Flutter
void main() {
group('App test', () {
FlutterDriver driver;
setUpAll(() async {
driver = await FlutterDriver.connect();
});
tearDownAll(() async {
if (driver != null) {
driver.close();
}
});
test('Test app functionality', () async {
// Perform actions and make assertions using the FlutterDriver instance
});
});
}
Testing in React Native
Unit Testing
React Native applications can be tested using popular JavaScript testing frameworks like Jest. Jest provides a rich set of features for writing unit tests, including mocking, assertions, and code coverage analysis.
Example:
// Example unit test in React Native with Jest
test('Test addition function', () => {
expect(add(2, 2)).toBe(4);
});
Component Testing
React Native components can be tested using tools like React Testing Library or Enzyme. These tools allow you to render components, simulate user interactions, and make assertions about the rendered output.
Example (with React Testing Library):
// Example component test in React Native with React Testing Library
test('Test button click', () => {
render(<ButtonComponent />);
const button = screen.getByText('Button');
fireEvent.click(button);
expect(screen.getByText('Button clicked!')).toBeInTheDocument();
});
End-to-End Testing
For end-to-end testing in React Native, frameworks like Detox or Appium can be used. These frameworks enable you to write tests that interact with the app running on a simulator or device, simulating user actions and validating app behavior.
Example (with Detox):
// Example end-to-end test in React Native with Detox
describe('App test', () => {
beforeEach(async () => {
await device.reloadReactNative();
});
it('Test app functionality', async () => {
// Perform actions and make assertions using the Detox API
});
});
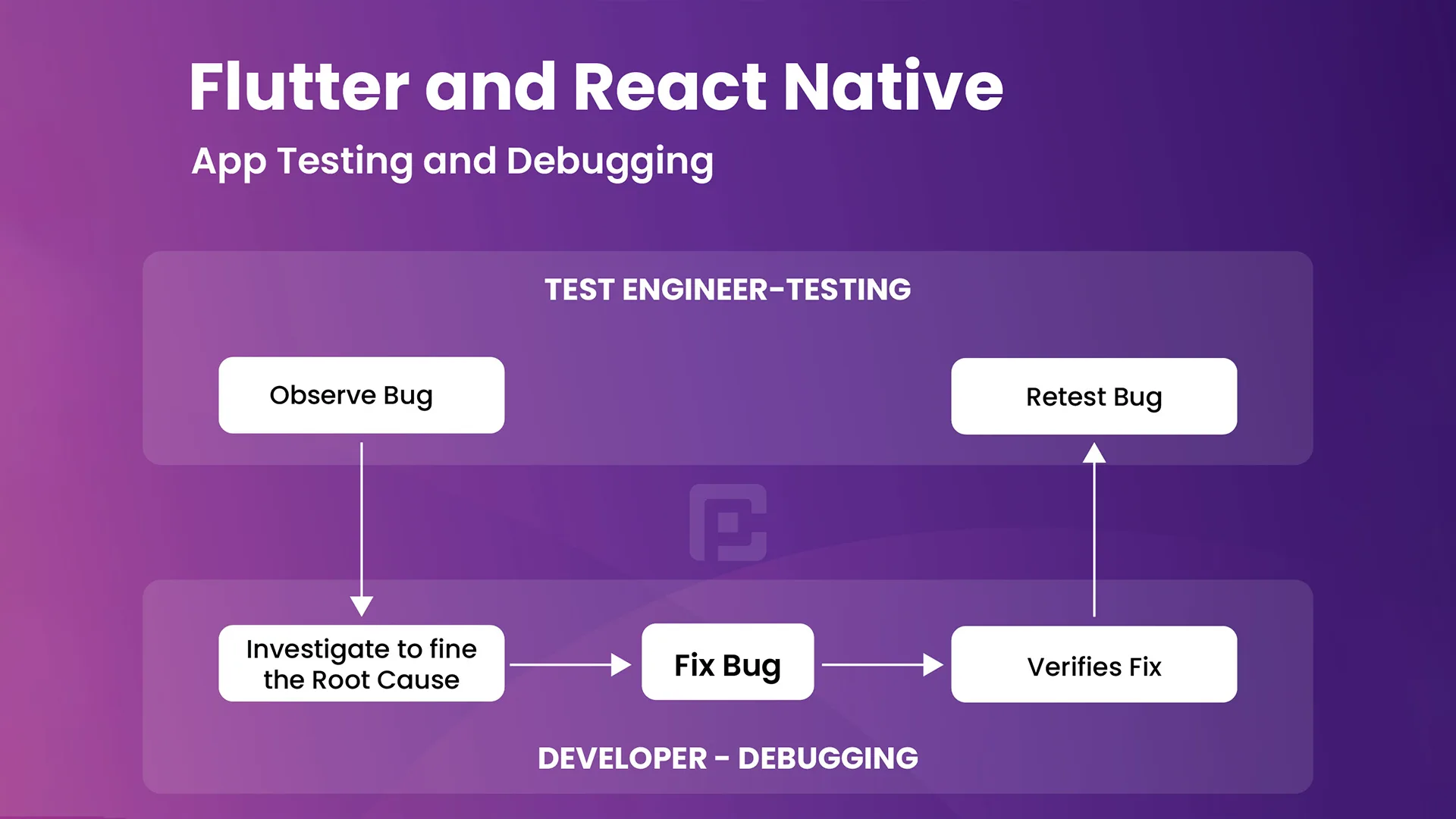
Debugging
Both Flutter and React Native provide debugging tools to identify and fix issues in your apps. Flutter offers the “Flutter Inspector” for inspecting widget trees, analyzing rendering performance, and debugging layout issues. React Native provides tools like the React Native Debugger, which allows inspecting components, examining network requests, and debugging JavaScript code.
Conclusion
Testing and debugging are crucial aspects of mobile app development. Flutter and React Native offer robust testing frameworks and debugging tools to streamline the process. By leveraging these tools and following best practices, you can ensure the quality and stability of your apps across different platforms. Happy testing and debugging!