Flutter vs React Native: Community & Ecosystem Comparison

27 June
Mobile app development has become an essential part of modern-day business operations. With the proliferation of smartphones and tablets, it has become imperative for businesses to have a mobile presence to reach their target audience. As a result, mobile app development has become a lucrative industry, with an estimated worth of $693 billion by 2021. With so much at stake, choosing the right framework for your mobile app development project is critical. Two of the most popular frameworks used for mobile app development are Flutter and React Native. In this article, we will explore which framework has a larger community and ecosystem and why it matters.
Introduction
When it comes to mobile app development, choosing the right framework can make all the difference. The framework you choose will determine the quality, performance, and user experience of your app. Additionally, the framework you choose will affect the development time, cost, and maintenance of your app. Therefore, it is essential to choose a framework that has a large and active community and ecosystem. A large community and ecosystem ensure that the framework is regularly updated, well-supported, and has a vast library of third-party libraries and plugins. In this article, we will compare Flutter and React Native and determine which framework has a larger community and ecosystem.
Flutter
Flutter is an open-source mobile app development framework developed by Google. It was first introduced in 2017 and has since gained significant popularity among developers. Flutter uses the Dart programming language, which is an object-oriented language that is easy to learn and use. Flutter allows developers to create high-quality, native interfaces for iOS and Android platforms using a single codebase. Flutter has a growing community of developers who contribute to the development of the framework. According to Google, Flutter has over 2 million developers worldwide, and the number is growing rapidly.
Flutter Community and Ecosystem
Flutter has a large and active community of developers who contribute to the development of the framework. The Flutter community is a diverse group of developers from different backgrounds, industries, and countries. The community provides support, resources, and third-party libraries that make it easier for developers to create high-quality apps. The Flutter community is active on various platforms, including GitHub, Stack Overflow, Reddit, and Discord.
Flutter has a vast ecosystem of third-party libraries and plugins that make it easier for developers to create high-quality apps. Flutter’s ecosystem includes libraries for animation, navigation, state management, and more. Some of the most popular libraries in Flutter’s ecosystem include:
- Flutter Bloc: A state management library that helps developers manage the state of their app.
- Flutter Redux: A state management library that helps developers manage the state of their app using the Redux pattern.
- Flutter Animations: A library that provides pre-built animations for developers to use in their app.
- Flutter Navigation: A library that provides easy-to-use navigation for developers to use in their app.
Flutter’s ecosystem is growing rapidly, with new libraries and plugins being added regularly. The Flutter team actively maintains and supports the ecosystem, ensuring that it is up-to-date and well-documented.
Advantages of Flutter’s Community and Ecosystem
- Large and Active Community: Flutter has a large and active community of developers who contribute to the development of the framework. This community provides support, resources, and third-party libraries that make it easier for developers to create high-quality apps.
- Vast Ecosystem: Flutter has a vast ecosystem of third-party libraries and plugins that make it easier for developers to create high-quality apps. Flutter’s ecosystem includes libraries for animation, navigation, state management, and more.
- Well-Supported: Flutter’s ecosystem is well-supported by the Flutter team, ensuring that it is up-to-date and well-documented.
Disadvantages of Flutter’s Community and Ecosystem
- Limited Third-Party Libraries: Although Flutter has a growing ecosystem of third-party libraries and plugins, it still has a limited number of libraries compared to other frameworks like React Native.
- Dart Programming Language: Flutter uses the Dart programming language, which is not as widely used as other programming languages such as JavaScript. This limitation can make it challenging for developers who are not familiar with Dart to learn and use Flutter effectively.
React Native
React Native is an open-source mobile app development framework developed by Facebook. It was first introduced in 2015 and has since gained significant popularity among developers. React Native uses JavaScript, which is a widely used programming language that is easy to learn and use. React Native allows developers to create high-quality, native interfaces for iOS and Android platforms using a single codebase.
React Native Community and Ecosystem
React Native has a large and active community of developers who contribute to the development of the framework. The React Native community is a diverse group of developers from different backgrounds, industries, and countries. The community provides support, resources, and third-party libraries that make it easier for developers to create high-quality apps. The React Native community is active on various platforms, including GitHub, Stack Overflow, Reddit, and Discord.
React Native has a vast ecosystem of third-party libraries and plugins that make it easier for developers to create high-quality apps. React Native’s ecosystem includes libraries for animation, navigation, state management, and more. Some of the most popular libraries in React Native’s ecosystem include:
- React Navigation: A library that provides easy-to-use navigation for developers to use in their app.
- Redux: A state management library that helps developers manage the state of their app using the Redux pattern.
- React Native Animations: A library that provides pre-built animations for developers to use in their app.
- React Native Elements: A library of UI components that make it easier for developers to create beautiful and responsive interfaces for their app.
React Native’s ecosystem is growing rapidly, with new libraries and plugins being added regularly. The React Native team actively maintains and supports the ecosystem, ensuring that it is up-to-date and well-documented.
Advantages of React Native’s Community and Ecosystem
- Large and Active Community: React Native has a large and active community of developers who contribute to the development of the framework. This community provides support, resources, and third-party libraries that make it easier for developers to create high-quality apps.
- Vast Ecosystem: React Native has a vast ecosystem of third-party libraries and plugins that make it easier for developers to create high-quality apps. React Native’s ecosystem includes libraries for animation, navigation, state management, and more.
- Well-Supported: React Native’s ecosystem is well-supported by the React Native team, ensuring that it is up-to-date and well-documented.
Disadvantages of React Native’s Community and Ecosystem
- Performance Issues: React Native uses a bridge to communicate between JavaScript and native code, which can cause performance issues. This issue can make it challenging to create high-performance apps that meet the needs of demanding users.
- Limited Customization: React Native has a limited number of customizable widgets, which can make it challenging to create unique and visually appealing interfaces for apps.
Comparison
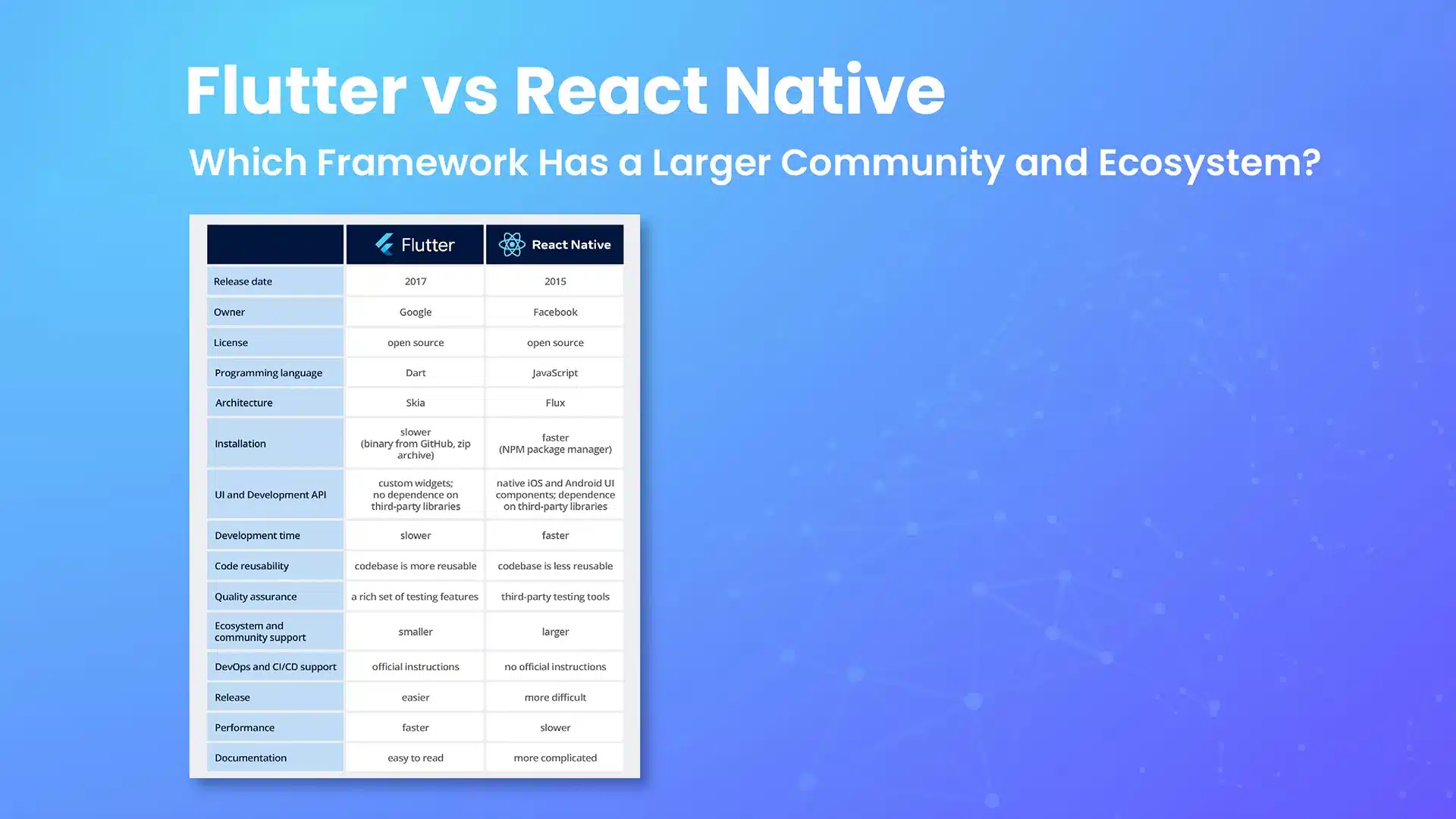
When it comes to community and ecosystem, both Flutter and React Native have their advantages and disadvantages. Flutter has a growing community of developers who contribute to the development of the framework. Flutter’s ecosystem is well-supported by the Flutter team, ensuring that it is up-to-date and well-documented. However, Flutter has a limited number of third-party libraries compared to React Native.
React Native has a large and active community of developers who contribute to the development of the framework. React Native’s ecosystem is well-supported by the React Native team, ensuring that it is up-to-date and well-documented. React Native has a vast library of third-party libraries and plugins, making it easier for developers to create high-quality apps. However, React Native has performance issues and a limited number of customizable widgets.
Conclusion
Choosing the right framework for your mobile app development project is critical to the success of your project. Both Flutter and React Native have their advantages and disadvantages when it comes to community and ecosystem. Flutter has a growing community of developers and a well-supported ecosystem but has a limited number of third-party libraries. React Native has a large and active community of developers, a well-supported ecosystem, and a vast library of third-party libraries and plugins but has performance issues and a limited number of customizable widgets. Ultimately, the choice of framework depends on your specific needs and requirements. Make sure to choose a framework that has a large and active community and ecosystem to ensure that your app is well-supported and up-to-date.





