Flutter vs React Native: Performance and Speed Compared

27 June
When it comes to mobile app development, choosing the right framework is crucial. Two of the most popular frameworks used for mobile app development are Flutter and React Native. Both frameworks have their strengths and weaknesses, but one of the most important factors to consider is performance and speed. In this article, we will compare Flutter and React Native in terms of performance and speed to help you make an informed decision.
Flutter Performance and Speed
Flutter is an open-source mobile app development framework developed by Google. One of the key advantages of Flutter is its performance and speed. Flutter uses a reactive programming model that allows for fast rendering and smooth animations. Additionally, Flutter uses a compiled programming language, which means that the code is compiled into native machine code. This results in faster app startup times and smoother performance.
Flutter also offers a feature called hot reload, which allows developers to see changes to the app in real-time. This feature significantly reduces development time and allows for faster iteration.
React Native Performance and Speed
React Native is an open-source mobile app development framework developed by Facebook. React Native uses a JavaScript runtime environment, which means that the code is interpreted at runtime. This can result in slower performance compared to Flutter, especially when it comes to app startup times.
However, React Native has made significant improvements in terms of performance and speed in recent years. Facebook has introduced features such as Hermes, a JavaScript engine designed specifically for React Native, and Turbo Modules, which allows for faster initialization of JavaScript modules.
React Native also offers a feature called fast refresh, which is similar to Flutter’s hot reload feature. Fast refresh allows developers to see changes to the app in real-time, which significantly reduces development time.
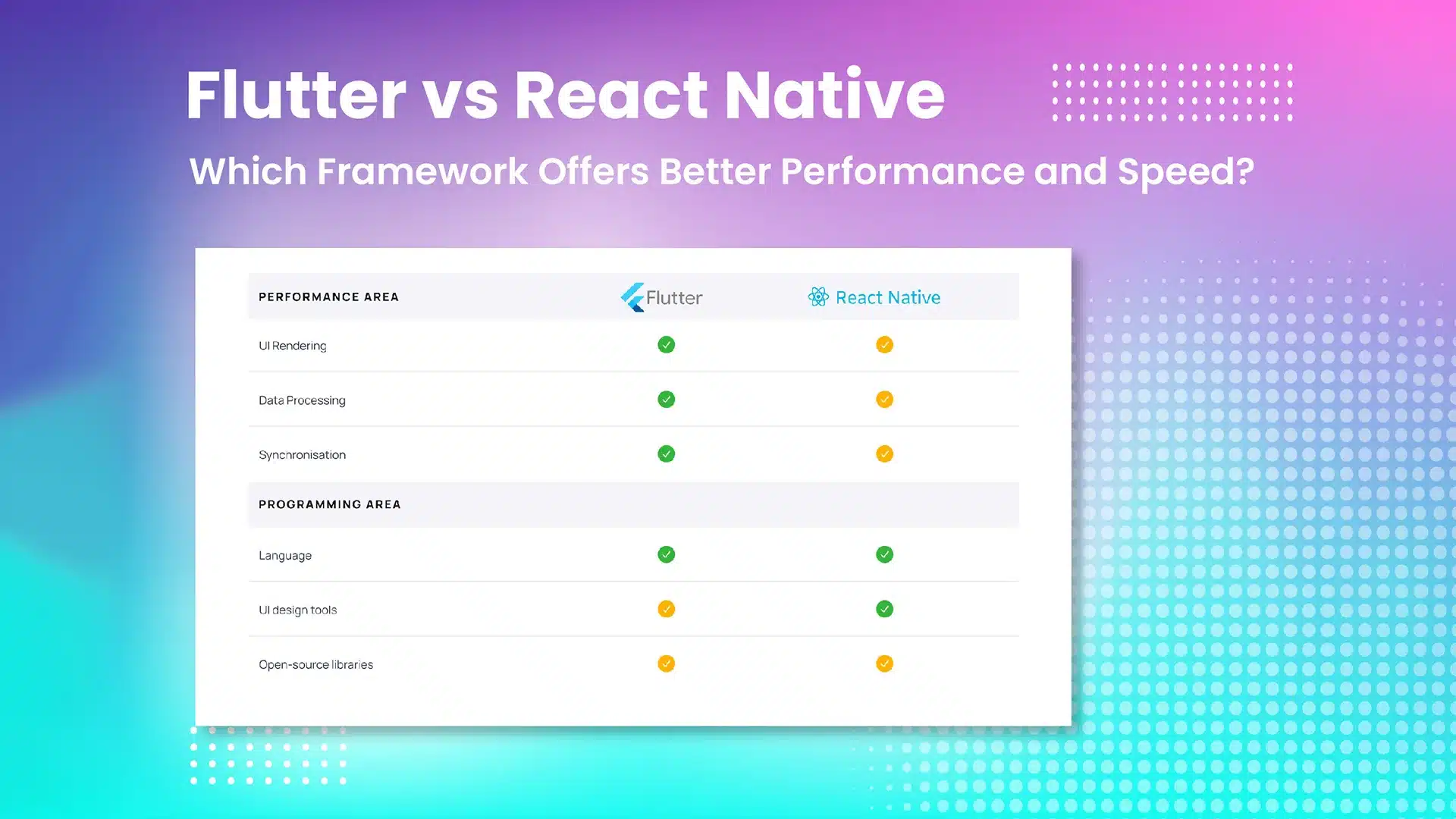
Comparison of Flutter and React Native Performance and Speed
When it comes to performance and speed, Flutter has a slight edge over React Native. Flutter’s use of a compiled programming language and reactive programming model allows for faster app startup times, smoother animations, and overall better performance. Additionally, Flutter’s hot reload feature allows for faster iteration and development time.
However, React Native has made significant improvements in terms of performance and speed in recent years. The introduction of Hermes and Turbo Modules has improved app startup times and overall performance. Additionally, React Native’s fast refresh feature allows for faster iteration and development time.
Conclusion
When it comes to mobile app development, choosing the right framework is crucial. Both Flutter and React Native offer their strengths and weaknesses, but when it comes to performance and speed, Flutter has a slight edge over React Native. Flutter’s use of a compiled programming language, reactive programming model, and hot reload feature allows for faster app startup times, smoother animations, and overall better performance. However, React Native has made significant improvements in recent years with the introduction of Hermes, Turbo Modules, and fast refresh. Ultimately, the choice between Flutter and React Native comes down to the specific needs of your project and the skills of your development team.